Web Design trend 2021: 7 tendenze che devi conoscere

La pandemia Covid-19 ha spinto la nostra vita quotidiana ancora di più verso un ambiente digitale. In termini di comunicazione, le cose stanno cambiando a ritmo vertiginoso. Tutte le abitudini vanno via via trasformandosi, non solo per gli acquisti ma anche per come cerchiamo rimedi per prenderci cura della nostra salute mentale e fisica. L’enorme crescita nel mercato digitale influenza in modo significativo le nostre abitudini, e di rimando anche tutte le professioni che nascono in questo ambito. Il digitale è un universo in continuo mutamento, dove le nuove tendenze soppiantano inevitabilmente quelle degli anni precedenti. Accade così per tutte le figure professionali, tra cui soprattutto i web designer, coloro che sono chiamati a dare forma e colore ai progetti web. In questo articolo daremo alcune indicazioni in merito ai Web Design trend 2021, ovvero le attuali tendenze del settore.
Indice dei contenuti
Essendo il Web Design (che possiamo italianizzare con l’espressione progettazione web) un ambito professionale in continua evoluzione, abbiamo raccolto e condensato le 7 principali tendenze di successo che dominano/domineranno il settore in questo 2021. Noi non vediamo l’ora di esplorare queste tendenze nei nostri progetti e speriamo che anche tu possa essere ispirato da esse!
# Neumorfismo
Il neumorfismo è una tendenza di design relativamente nuova. Forse ne avrai sentito parlare. Si tratta di un termine che ultimamente ha avuto una buona dose di entusiasmo tra le varie comunità di progettazione e sviluppo web. L’estetica è caratterizzata da un’interfaccia utente minimale e dall’aspetto reale, è una sorta di nuova interpretazione dello skeuomorfismo, da cui il nome.

Se pensiamo ai progetti skeuomorfi di Apple di inizio secolo come un estremo e all’interfaccia utente minimale di oggi come un altro, potremmo considerare il neumorfismo come qualcosa nel mezzo. Gli elementi dell’interfaccia utente neumorfici sembrano essere collegati allo sfondo, come se gli elementi fossero estrusi dallo sfondo.

È improbabile che il neumorfismo sostituisca gli attuali sistemi di progettazione che usiamo oggi, ma potrebbe trovare il suo posto in quegli stessi sistemi di progettazione come una nuova alternativa alle carte esistenti e agli stili di contenitori statici.

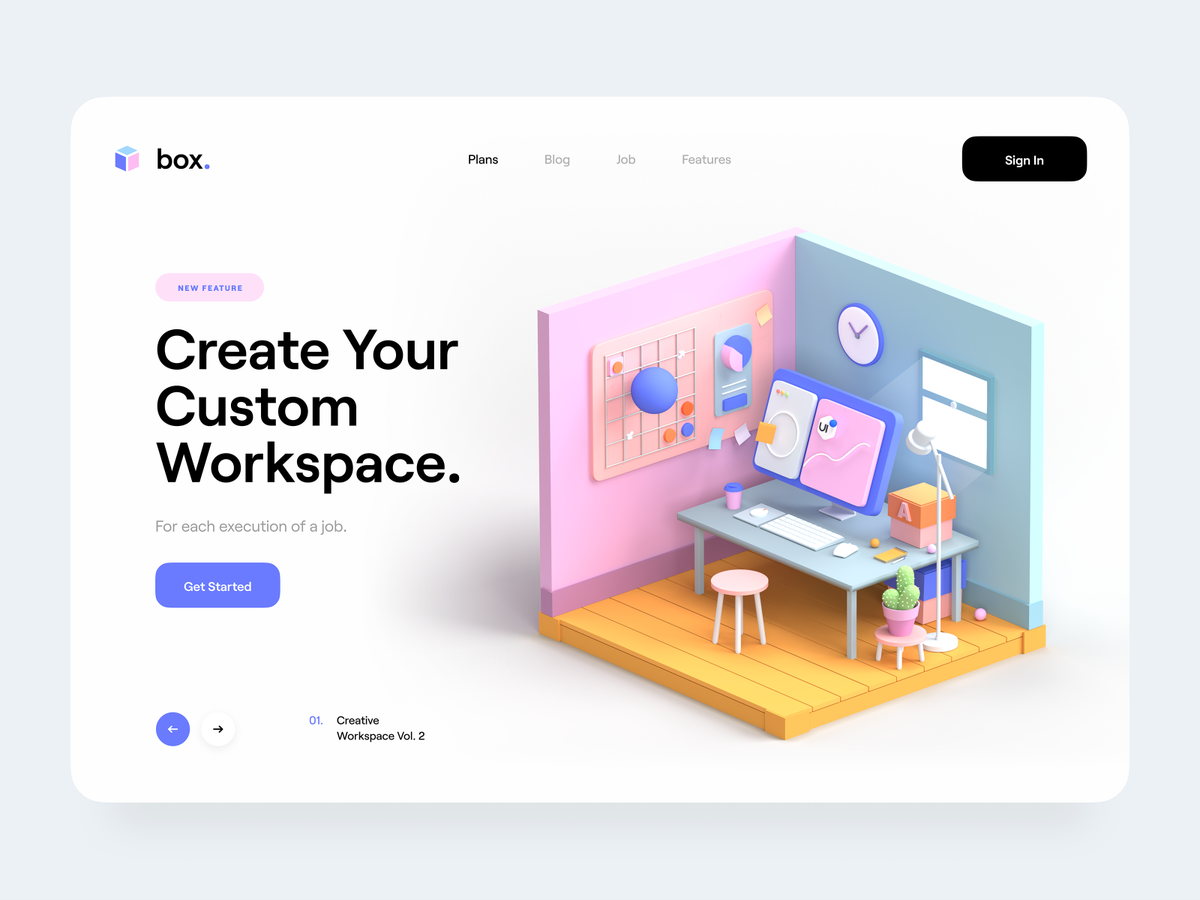
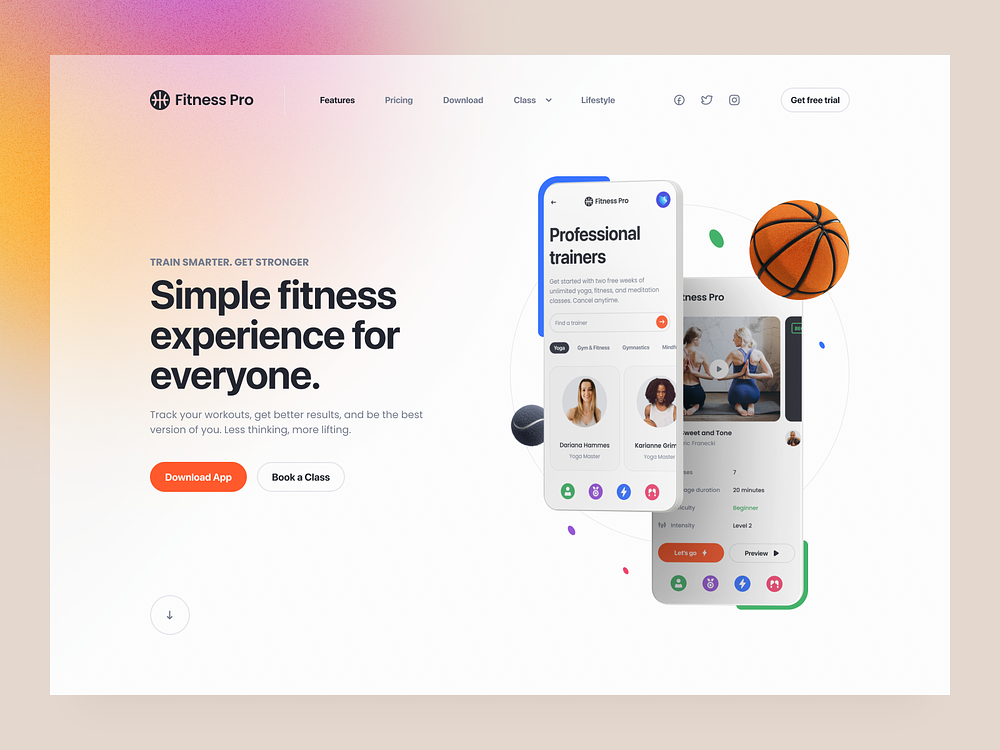
# Contenuti 3D Interattivi
Il 3D è sicuramente la tendenza calda nel Web Design. È accattivante, coinvolgente, stimolante e dà una sensazione fantastica ai visitatori. Grazie alle moderne tecnologie web, designer e sviluppatori possono soddisfare il loro desiderio di creare un fantastico sito web che si distingua dalla classica pagina web.

Per implementare la grafica 3D, il tuo sito web deve essere a caricamento rapido, ad alte prestazioni e ottimizzato.
Altrimenti, puoi rischiare di perdere i tuoi visitatori a causa della mancanza di risposta e del caricamento lento che influenzeranno il traffico del tuo sito web.

Clicca qui per vedere i migliori siti web che utilizzano il 3D.
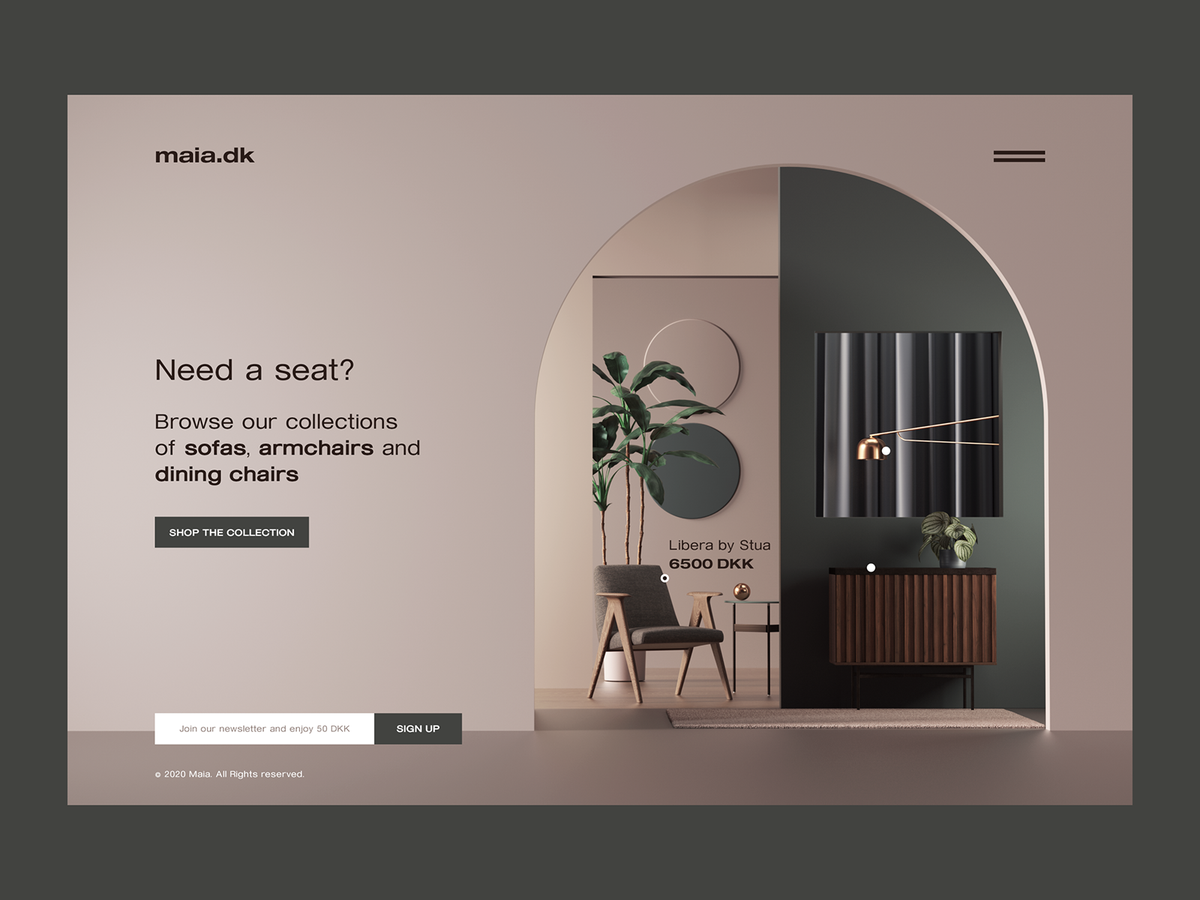
# Scrollytelling: Storytelling visivo per il Web
Probabilmente hai già sentito parlare di Visual Storytelling. È un concetto di design applicato in giornalismo, affari, sport, medicina, istruzione e scienza. Chiamato anche Narrative Visualization, consiste nel creare una sequenza logica di visualizzazioni correlate (basate sui dati), o elementi visivi, necessarie per trasmettere un messaggio a un pubblico in modo coinvolgente ed efficace.
Quando una storia viene fornita prevalentemente utilizzando rappresentazioni visive, diventa una storia visiva: più intuitiva, coinvolgente e concisa; vedi “Un’immagine vale più di mille parole”.
Lo Scrollytelling diventa dunque una potente tecnica di narrazione visiva ampiamente utilizzata sul web e basata su un concetto semplice: nuovi contenuti appaiono o cambiano durante le transizioni mentre gli utenti scorrono la pagina web verso il basso o verso l’alto. Di seguito trovate qualche esempio:
Homepage GitHub / ibuongiorno / Presentazioni Prodotti Apple
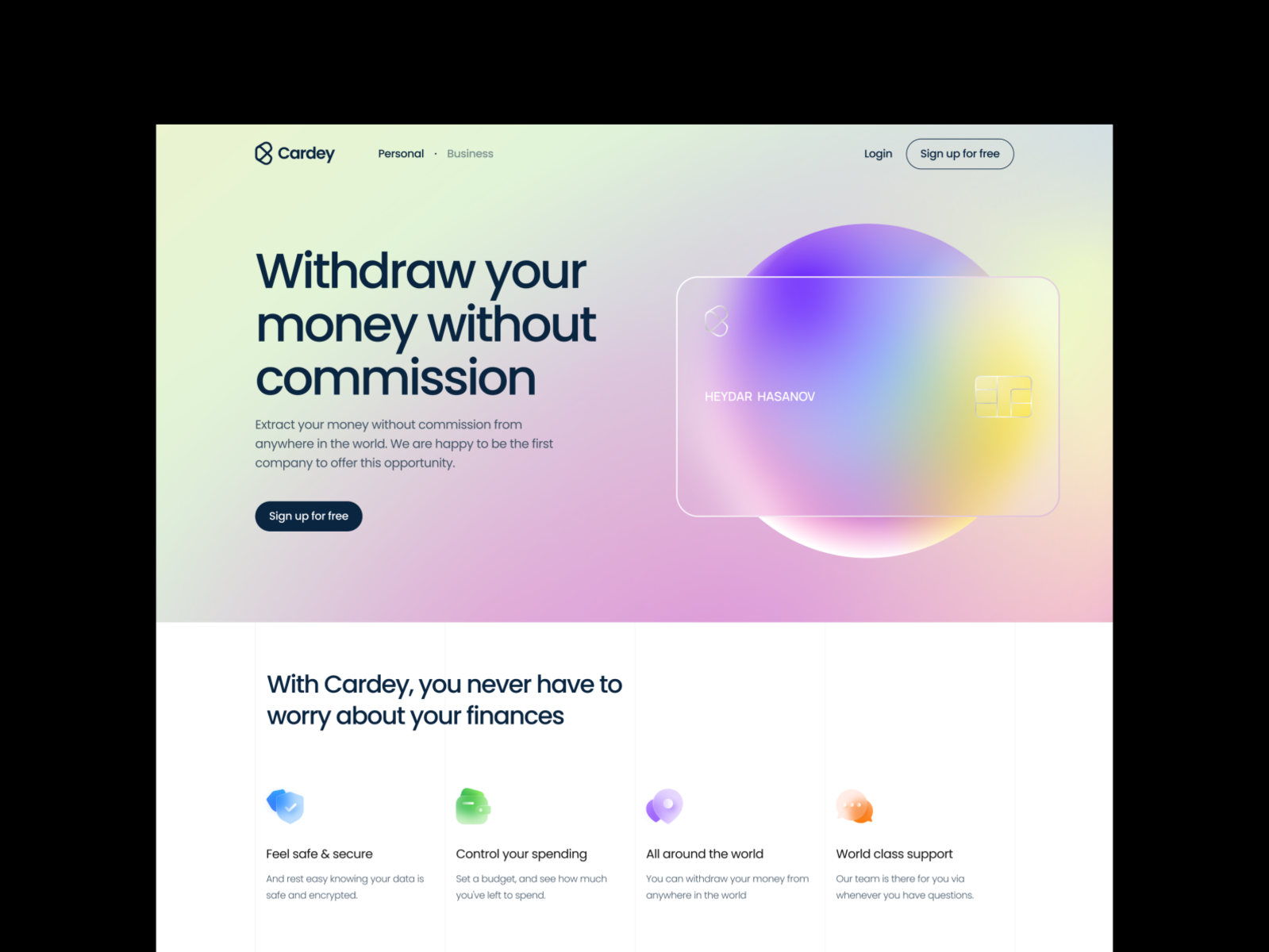
# Effetto vetro satinato con la Sfocatura Gaussiana
L’effetto di vetro smerigliato o “sfocatura” è diventato uno trend molto popolare per costruire elementi visivi nel web e viene sempre più utilizzato come elemento di sfondo anziché come una vera e propria sfumatura.
Lo stile che ne deriva ha un effetto calmante e consente agli utenti di concentrarsi su qualcosa pur continuando a capire cosa si nasconde dietro la sfocatura gaussiana. Sebbene questo strumento sia in circolazione da un po ‘di tempo, i progressi tecnologici in ambito di sviluppo web hanno consentito di implementarlo più facilmente. Vediamo insieme qualche altro esempio:


# Layout con CSS Grid
Da anni i designer utilizzano le griglie per mettere ordine nelle pagine. Quando le persone hanno iniziato a progettare per internet, i sistemi a griglia sono stati trasferiti dalla pagina stampata a quella digitale. Durante questo periodo, il CSS era limitato in termini di capacità di layout.

Per aggirare queste limitazioni, sono stati sviluppati numerosi framework di layout per semplificare il lavoro con il layout. Nel 2011, Twitter ha rilasciato Bootstrap, una delle soluzioni di layout sicuramente più popolari nello sviluppo web.

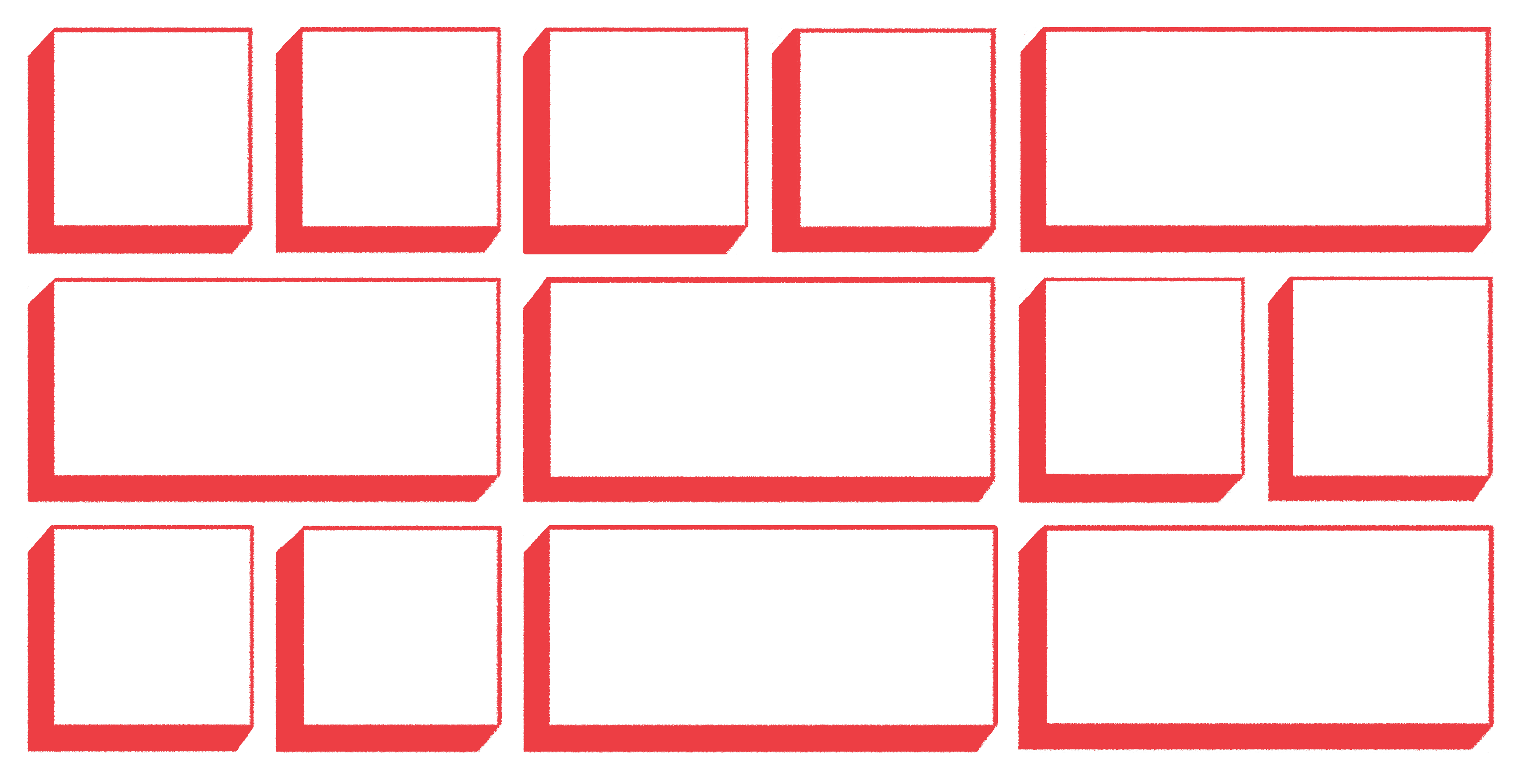
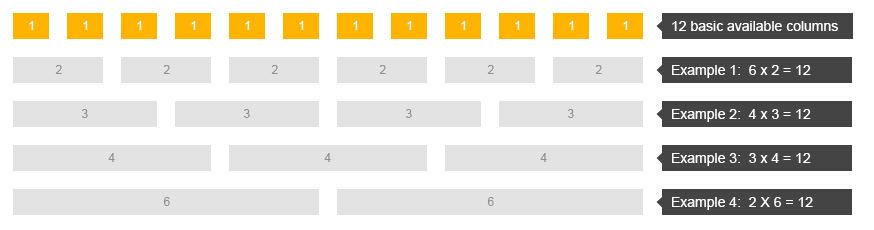
Avanti veloce di sei anni al rilascio di CSS Grid all’inizio del 2017: questa tecnologia mirava a rimuovere molte delle limitazioni esistenti nei CSS fino a oggi. La griglia a 12 colonne resa popolare da Bootstrap era una soluzione intelligente all’epoca, Ma CSS Grid non è solo uno strumento per sviluppatori front-end; i progettisti possono ora pensare al layout web in modi nuovi.
Questo progresso tecnologico è così importante da capire per i designer, perché significa che possiamo pensare alla griglia giusta per le esigenze dei nostri contenuti. Possiamo creare griglie che controllano meglio il posizionamento degli elementi sia verticalmente che orizzontalmente. Tutto ciò riporta la classica progettazione agli approcci di direzione artistica (art-director) sul web design.
Per saperne di più ti consigliamo di consultare la documentazione di MDN by Mozilla.
# Animazioni con Lottie by Airbnb
Credo che l’animazione sul web non sia solo divertente, ma coinvolgente in modo tale da trasformare i visitatori del proprio sito in clienti. Pensa al pulsante “mi piace” su Twitter. Quando clicchi “mi piace” su un tweet, minuscole bolle colorate si diffondono intorno al pulsante del cuore mentre sembra trasformarsi in un cerchio attorno al pulsante prima di stabilirsi nello stato finale “mi piace”, un riempimento rosso. Sarebbe molto meno eccitante se il cuore passasse dall’essere delineato al riempito. Quell’entusiasmo e la soddisfazione sono un perfetto esempio di come l’animazione può essere utilizzata per migliorare l’esperienza dell’utente.

Lottie è un formato di file di animazione basato su JSON che consente ai progettisti di inviare animazioni su qualsiasi piattaforma con la stessa facilità con cui spediscono risorse statiche. Sono piccoli file di animazione open source che è compatto, di alta qualità, interattivo e può essere manipolato in fase di esecuzione. Pensate che le prime 500 app sull’App Store ora utilizzano Lottie per coinvolgere gli utenti e migliorare le conversioni. Le animazioni Lottie possono infatti essere riprodotte e implementate su tantissime piattaforme e sistemi operativi.

Ovviamente non è necessario utilizzare Lottie per fare animazioni sul web. Un’alternativa è progettare animazioni da zero. Ma ciò può richiedere molto tempo, soprattutto per i tipi complessi di animazioni in cui Lottie è adatta. Un’altra alternativa è l’utilizzo di animazioni GIF, che sono illimitate nei tipi di animazione che possono visualizzare, ma in genere sono il doppio delle dimensioni dei file JSON prodotti da Bodymovin (plugin per esportare le animazioni da Adobe After Effect).
Per saperne di più ti invitiamo a leggere la documentazione ufficiale e visitare il sito di Lottie Files.
# UX Writing e Microcopy
Lo UX Writing è una pratica di scrittura dell’interfaccia utente che guida gli utenti all’interno di un prodotto e li aiuta a interagire con esso. Spesso deve essere estremamente conciso e allo stesso tempo comunicare molto significato. I testi dell’interfaccia utente includono infatti pulsanti ed etichette di menu, messaggi di errore, note sulla sicurezza, termini e condizioni, nonché eventuali istruzioni sull’utilizzo del prodotto.

L’obiettivo principale dello UX Writer è collaborare con sviluppatori e designer per creare microtesti che hanno il compito di guidare l’utente nella navigazione all’interno di un sito o più in generale, regolare la comunicazione tra gli utenti e un prodotto digitale. Vi lascio di seguito degli articoli di approfondimento sul mondo dello UX Writing:
UX Writing: How to do it like Google with this powerful checklist
16 Rules of Effective UX Writing
UX Writing: L’importanza dei microtesti nella esperienza utente
Per concludere
Abbiamo analizzato insieme quelle che sono le tendenze che stanno spopolando tra web designer, sviluppatori e professionisti affini. Ci auguriamo che questo articolo sui Web Design trend 2021 possa aiutarti a costruire una identità visiva specifica, il ché sarebbe un’ottima base di partenza su cui costruire il successo della tua attività online.
